Twitterのシェア率アップ!ブログに投稿した記事をTwitterでシェアされやすくする方法。

photo by Esther Vargas | Flickr
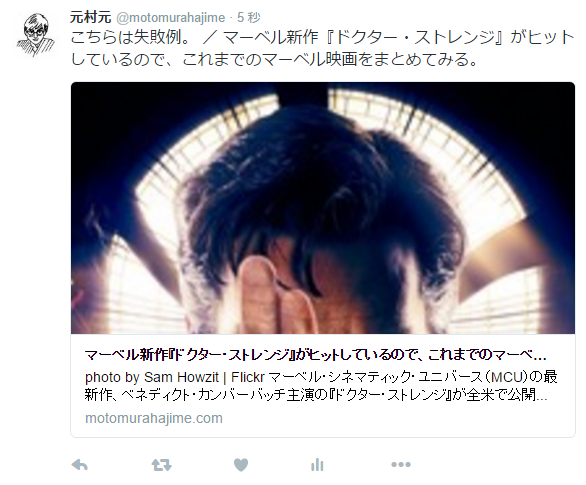
はてなブログに新しい記事をアップしたので、Twitterに投稿しようとしたところ...

は、生え際...
せっかく気合を入れて書いた記事も、ツイートを見た人が「読みたい」「シェアしたい」と感じなければ、意味がないですよね。
そのために引きのあるサムネイル画像を使うわけですが、Twitterのシステムで意図しないサイズに切り取られると、上の画像みたいに残念な投稿になってしまいます。
今回は、はてなブログの記事をツイートするときの、サムネイル画像のサイズを変更し、シェアされやすくなる方法についてまとめてみました。
デフォルトのTwitterカード
「はてなブログ ヘルプ」には次のように書かれています。
Twitterカード(記事をツイートすると大きな画像で見やすく表示される) - はてなブログ ヘルプ
はてなブログでは、TwitterでWebページを見やすく表示する Twitterカード に対応しています。記事の概要や画像などが1枚のカードのようにまとまった形式で表示されます。
記事ページ(1つの記事だけが表示される記事個別ページ)に、アイキャッチ画像になるような大きな画像が配置されているときには、大きな画像付きのSummaryカードが表示されます。
「記事の概要や画像などが1枚のカードのようにまとまった形式で表示され」るというのが、Twitterカードの機能のようですね。
これが、記事の最初の「生え際」サムネイル画像に切り取られた原因ということか...
もとの画像が縦長の画像だったため、Twitter用の画像に適応させるため、画像のアタマ部分が横長にトリミングされたかたちになっています。

ぶっちゃけ、「そもそも横長の画像をサムネイルに設定すればよくね?」で問題はいちおう解決するんですが、どうしてもこの縦長の画像を上手くサムネイルに設定したいんですよね。
そういうとき、あるでしょ?
Twitterカードの設定を変更する
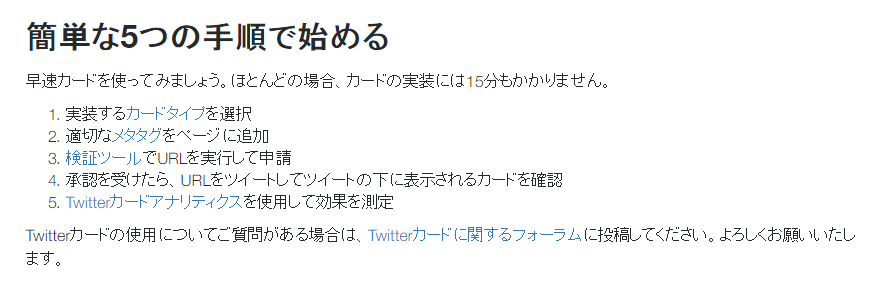
「はてなブログ ヘルプ」のページに気になる記述がありました。

HTMLの「content="summary_large_image"」の部分を書き換えれば、画像のサイズを変更できそうです。
そこで「Twitter Card」のホームページの方で情報収集すると...
Twitterカード — Twitter Developers

「カードタイプ」で自分の好みの画像サイズを選択し、そのHTMLコードをヘッダー部に挿入すればいいのかも。
というわけで、トライ・アンド・エラーを繰り返して、HTMLをいじくりまわした結果...
サムネイル画像のサイズを変更した結果
結論から先にいうと、今回は次のようにTwitterカードの設定を変更しました。

ああ~これで思ったとおりのサムネイル画像が表示されました。
どのように変更したかの手順を、次にまとめます。
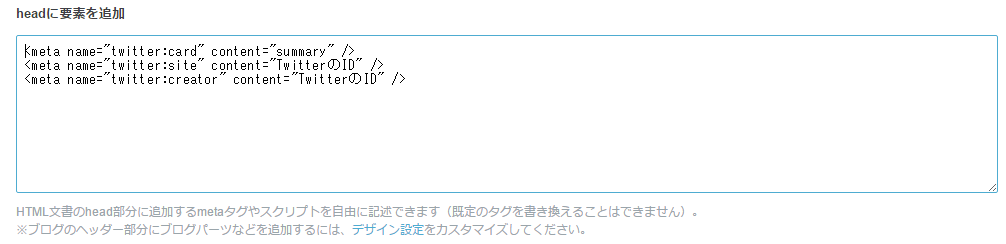
直前のツイートのように「サムネイル画像小さめ、要約文の部分大きめ」にする場合は、次のHTMLコードのとおりです。
<meta name="twitter:card" content="summary" />
<meta name="twitter:site" content="TwitterのID" />
<meta name="twitter:creator" content="TwitterのID" />
「TwitterのID」のところに、自分のTwitterのID(@以下)をコピペします。
もしサムネイル画像を横長の大きいサイズにしたい場合のHTMLコードは、こちらです。
<meta name="twitter:card" content="summary_large_image" />
<meta name="twitter:site" content="TwitterのID" />
<meta name="twitter:creator" content="TwitterのID" />
この3行のHTMLコードを、はてなブログのダッシュボード>設定>詳細設定の「headに要素を追加」にコピペします。

コピペできたら、詳細ページ最下部の「変更する」をクリックして、数分後に変更が反映されます。
いちおうデメリットとして...
「headに要素を追加」にコードを挿入すると、すべての記事に適応されるため、ある記事では「content="summary"」にしたいが、別の記事では「content="summary_large_image"」にしたい、ということができません。
記事ごとにサムネイル画像を変更したい場合、その方法は今のところ不明なので、引き続き調べてみるつもりです。
というわけで、まとめ。
今回ぼくが調べて実践した方法は、もしかしたら正攻法ではないかもしれません。
別の方法でTwitterに投稿したときのサムネイル画像を変更されているかたは、ぜひコメントなどいただけると幸いです。